Worum geht’s
Ich beschreibe hier mein Vorgehen zur Erstellung meiner kurzen Animation-Filmchen. Die einzelnen Schritte habe ich zu Phasen gruppiert an deren Ende auch immer Zwischenergebnisse stehen, die ich zeigen könnte und mich selber weiter motivieren.
Vorbereitung-Phase
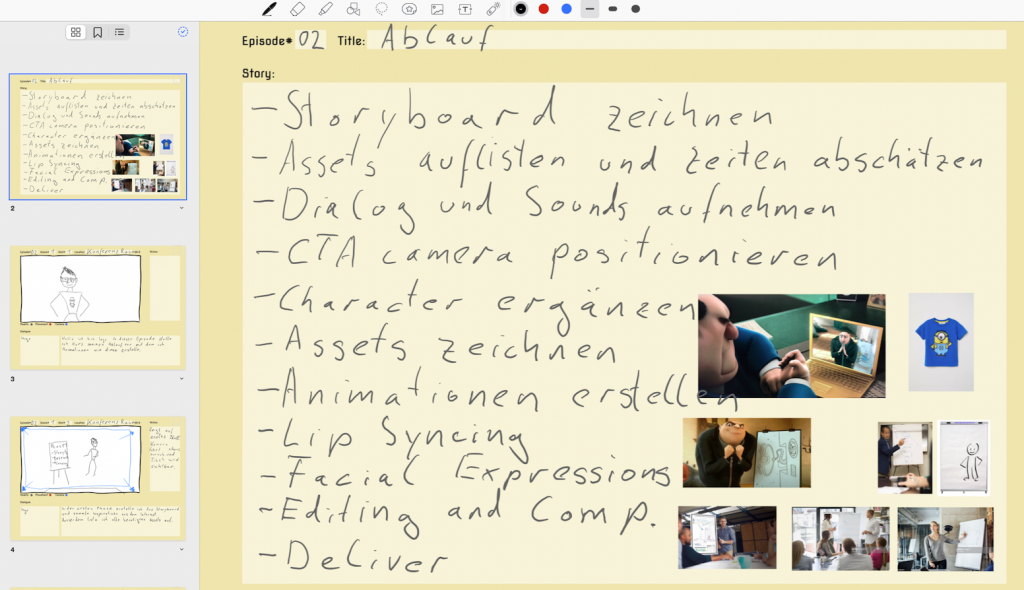
Es beginnt mit einer Ideensammlung, die ich in GoodNotes festhalte. Das kann ich auch unterwegs fortführen. Hier arbeite ich tatsächlich mit dem digitalen Zeichenstift am iPad, am iPhone und am Mac.
Ich habe mir eine Vorlage für GoodNotes erstellt, die meine Ideen, Skizzen zu den einzelnen Szenen und den gesprochenen Dialog aufnimmt. Für jede Episode meiner Animationsfilme habe ich ein separates Dokument.
Die einzelnen Episoden imitieren bei mir oft eine Szene aus einem bekannten Film den ich gut finde. Ich sammle Bilder aus dem Internet, die ich als Vorlage nachzeichnen kann. Da ich mir selber die Länge des gesamten Clips vorgegeben habe (etwa 1 Minute), bin ich eingeschränkt in der Anzahl der einzelnen Bilder bzw. Kameraperspektiven, die ich zeigen kann.
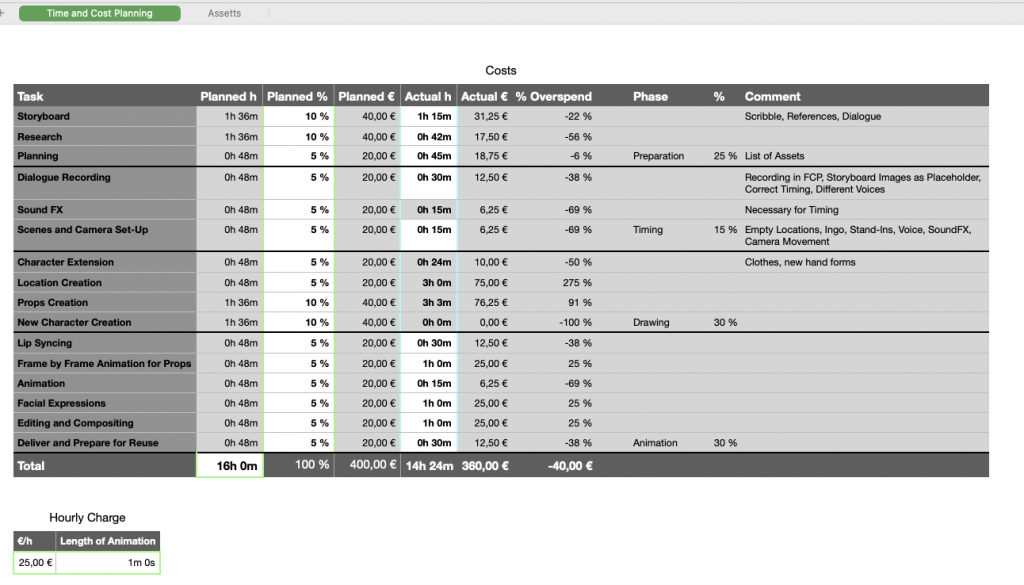
In einer Tabelle liste ich auf, welche Orte ich zeichnen muss und welche Requisiten mir noch fehlen. Dadurch das ich mir selber auch einen Rahmen vorgebe für die Dauer die ich für die Produktion aufwenden möchte, ergibt sich auch eine Komplexität der einzelnen Szenen.


Zwischenergebnis:
- Episoden-Storyboard mit Ideensammlung, Storyboard und Dialogen
- Episoden-Planung geplanten und tatsächlichen Zeiten und Asset-Liste
Timing-Phase
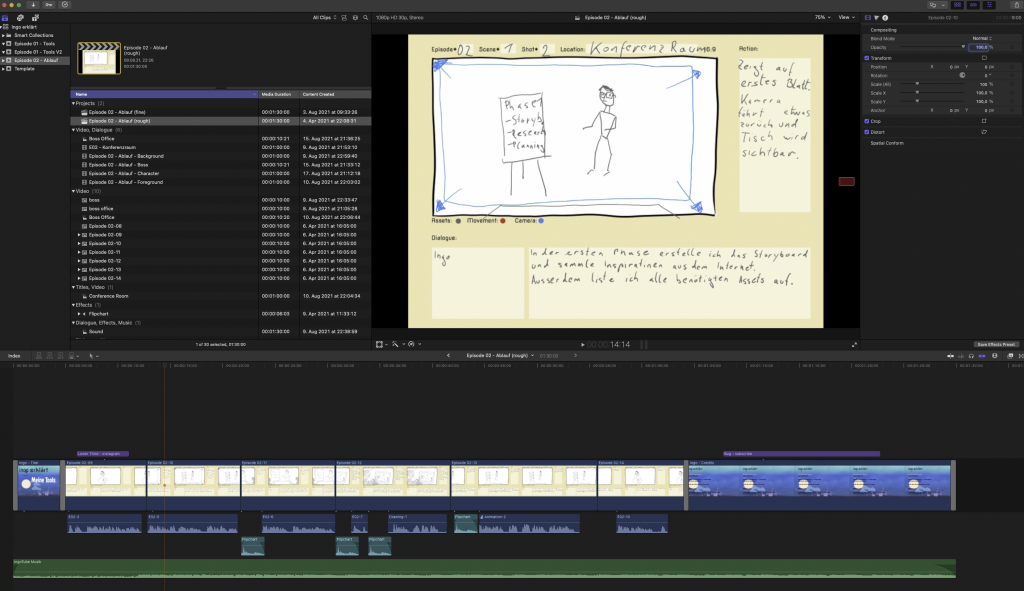
Jede Seite im Episoden-Storyboard importiere ich jetzt in mein Videoschnitt-Programm. Vorspann, Abspann und Hintergrundmusik sind in meiner Vorlage schon angelegt.
Ich spreche den Dialog jetzt hier direkt ein und füge auch einzelne Geräusche hinzu, die ich mit meinem Handy aufnehme. Die Länge der einzelnen Szenen ändert sich jetzt noch entsprechend der Länge des Dialogtexts. Evtl. wird der Text hier auch angepasst.

Zwischenergebnis:
- Erster Schnitt in Final Cut
- Dialog- und Soundeffekte-Tracks
Zeichen-Phase
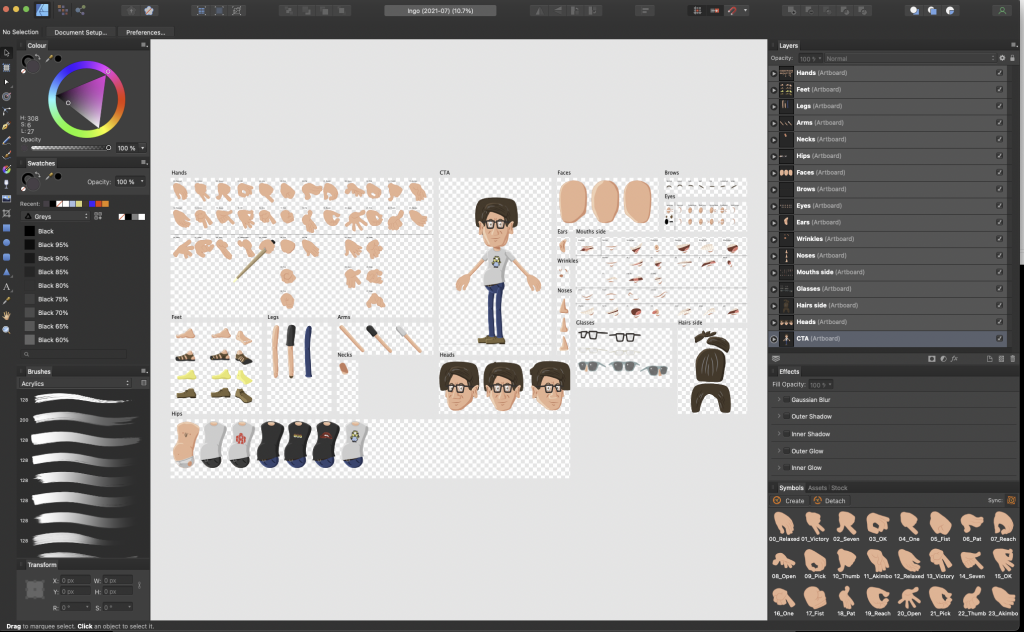
Zeichnen muss ich nun Variationen der Hauptfigur (neue Klamotten, neue Brille), die Orte bzw. Hintergründe und die noch fehlenden Requisiten. In Affinity Designer erstelle ich alle Assets mit Vektoren, dadurch kann ich den Linienverlauf leicht ändern bis er gut aussieht.
In meiner Datei sehe ich alle Elemente der Figur gleichzeitig nebeneinander. Die verschiedenen Handformen, Oberkörper, Mundformen usw. sind dabei in Artboards zusammengefasst. Dadurch das ich Affinity Symbole benutze werden Änderungen an einer Form auf die anderen Platzierungen automatisch übertragen. Exportiert wird dann nur das eine Artboard in der Mitte mit der Figur in der Standard-Darstellung. Hilfs-Layer die ich für die Erzeugung von Schatten und Highlights hinzugefügt habe werden beim Export automatisch zusammengefasst damit die vom Animationsprogramm benötigte Layer-Struktur genau als PDF exportiert wird. Ausserdem setze ich globale Farben ein, damit ich z.B. die Hautfarbe nur an einer Stelle ändern muss für neue Charaktere.

Zwischenergebnis:
- Assets als PNG Dateien (Export der Vektorgrafik Originale)
Animations-Phase
Durch den mehr oder weniger fertigen Soundtrack habe ich das Timing für die Animation. Kamerabewegungen und Wechsel der Kamerapositionen können schnell hinzugefügt werden. Ich wechsel jetzt noch öfter zwischen dem Zeichenprogramm, dem Videoschnitt und dem Animationsprogramm hin und her. Animationen der Requisiten erstelle ich z.B. Frame-by-Frame in Affinity Designer.
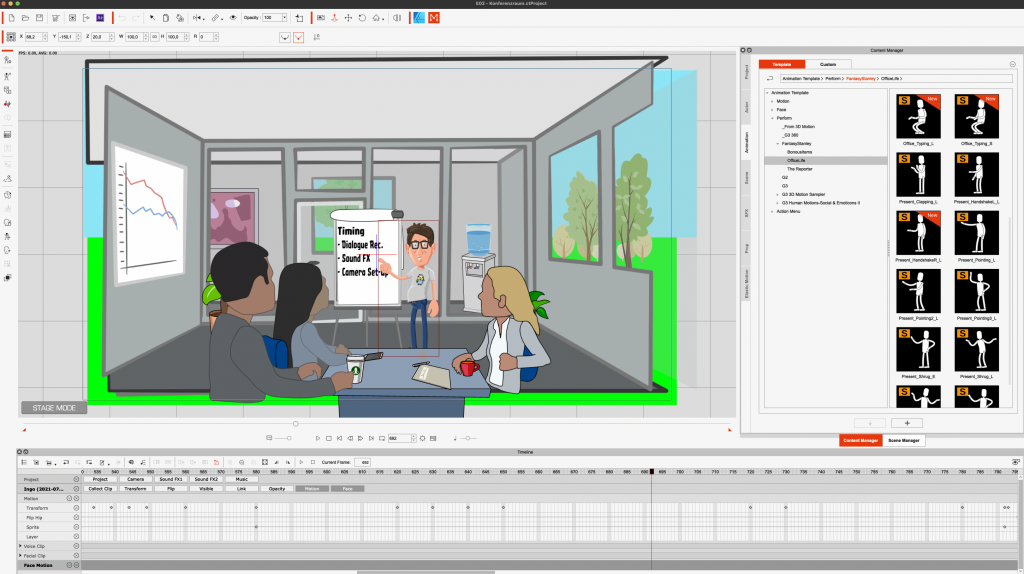
In Cartoon Animator bekomme ich schon früh einen guten Eindruck vom späteren Clip. Wenn jetzt die Figur ihr neues Outfit für die neue Episode bekommt, die Lippenbewegungen ergänzt werden und Stück für Stück die noch fehlenden Requisiten ergänzt werden, entsteht der Film hier langsam. Diese schrittweise Komplettierung motiviert stark.
Typischerweise bestehen die Szenen aus einem Hintergrund, einem Vordergrund und der Ebene mit der Hauptfigur und den Requisiten mit denen sie interagiert. Diese Ebenen runder ich in Cartoon Animator als separate Dateien mit transparentem Hintergrund. im Schnittprogramm füge ich diese wieder zusammen, habe aber zusätzlich die Möglichkeit, jede Ebene mit eigenen Effekten zu versehen. Schärfe, Helligkeit und Vignette sind einfacher in Final Cut zu ergänzen als in Cartoon Animator.
In allen Phasen trage ich meine tatsächlich benötigte Zeit in den Zeitplan ein. Am Ende hat meine Hauptfigur ein weiteres Outfit, ich habe neue Requisiten, neue Hintergründe und Soundeffekte und eine bessere Grundlage für zukünftige Zeitschätzungen.

Zwischenergebnis bzw. Endergebnis:
- Animationsdateien für Hintergrund, Vordergrund und Figur
- Finaler Film
- Aktualisierter Zeitplan

0 Kommentare